学校とかでプログラミングを勉強して、ゲームを作りたくなっちゃうお友達がわんさか増えると見込んで、簡単にゲームが作れる初心者向けのソフト(ツール・ゲームエンジン)を紹介するよ!
とりあえずいきなり
Unity に手を出して挫折した人にもオススメだぞw
Scratch(スクラッチ)
https://scratch.mit.edu/
[日本語][無料][パソコン(Flash)]

たぶん一番有名で、一番使われているであろうビジュアルプログラミングツール。
完全に日本語化されていて、チュートリアルなんかの使い方説明も充実しているので、初めての人でもかんたん安心!
ゲームの仕組みや作り方を学習するには、うってつけです。
でも、2020年に開発を終了することが決定した Adobe Flash を利用している点が将来的に不安。(このページは2017年に書かれたよ)
たぶん Adobe Air を利用したオフラインエディターが今後の主流になるのかも?
それとも HTML5 化されるのかな?
それと日本語化されているのはすごく嬉しいけど、あまりそのことに慣れてしまうと他のプログラミング言語は英語がベースなので、もう少し本格的なゲームを作りたくなった時に苦労するかも……
Code.org
https://code.org/
[一部日本語][無料][パソコン・スマホ]

マイクロソフトやフェイスブックなどが支援している団体のサイト。
チュートリアルでは(ほとんど)日本語でプログラミングの基本的な概念を教えてくれる。
何かを作る時は「プレイラボ」「アーティスト」「アプリラボ」「ゲームラボ」の中から作りたいもにあったモードを選んで作り始めよう。
ただしブロックが日本語なのは「プレイラボ」と「アーティスト」のみ(2018年4月の時点)なのでゲームを作るには「プレイラボ」を選ぼう。
出来上がったゲームはブラウザでプレイ可能なので、友達にシェアすれば遊んでもらえるぞ。
なお「ゲームラボ」より高機能なツールになるけど、英語な上に本格的なプログラミングが必要になるので注意だ!
プログラミン
http://www.mext.go.jp/programin/
[日本語][無料][パソコン(Flash)]

文部科学省が Scratch(スクラッチ)を参考にして作ったツールとのこと。
なんかやたらかわいくて、楽しくプログラミングの学習ができる。
反面、あまり本格的なゲーム制作には向かない。
あとなぜか Scratch とは逆にブロックを上に積み上げていく方式なのが、他の言語から見てもちょっと不自然……
Flash を利用しているという不安点は Scratch と同じ。
Viscuit(ビスケット)
http://www.viscuit.com/
[日本語][無料][パソコン(Flash)・スマホ(アプリ)]

かなり変わった方法で絵を動かしたりするので、ゲーム作りの勉強としては役に立たない。
(
そもそも他とはコンセプトが違うようだ)
これも学習用ということで、ゲーム制作にはぜんぜん物足りないかな。
ちなみに食べるビスケット(Biscuit)とは文字が違うので注意。
プログル
http://proguru.jp/
[日本語][無料][パソコン・スマホ(ブラウザ)]

これゲームは作れない(/・ω・)/
勉強用だったわ。
「アクションエディター4」
http://omoshiro-game.com/
[日本語][無料][パソコン]

無料で 2D のアクションやシューティングゲームを制作できる Windows ソフト。
プログラムするというより、キャラクターの行動や強さを設定して作る、というイメージ。
画像の規格など、理解しないと使いこなせない部分も多いため、けっこう難しめだけど
ヘルプ(説明書)をザッと読んでみて理解できそうならチャレンジしてみよう!
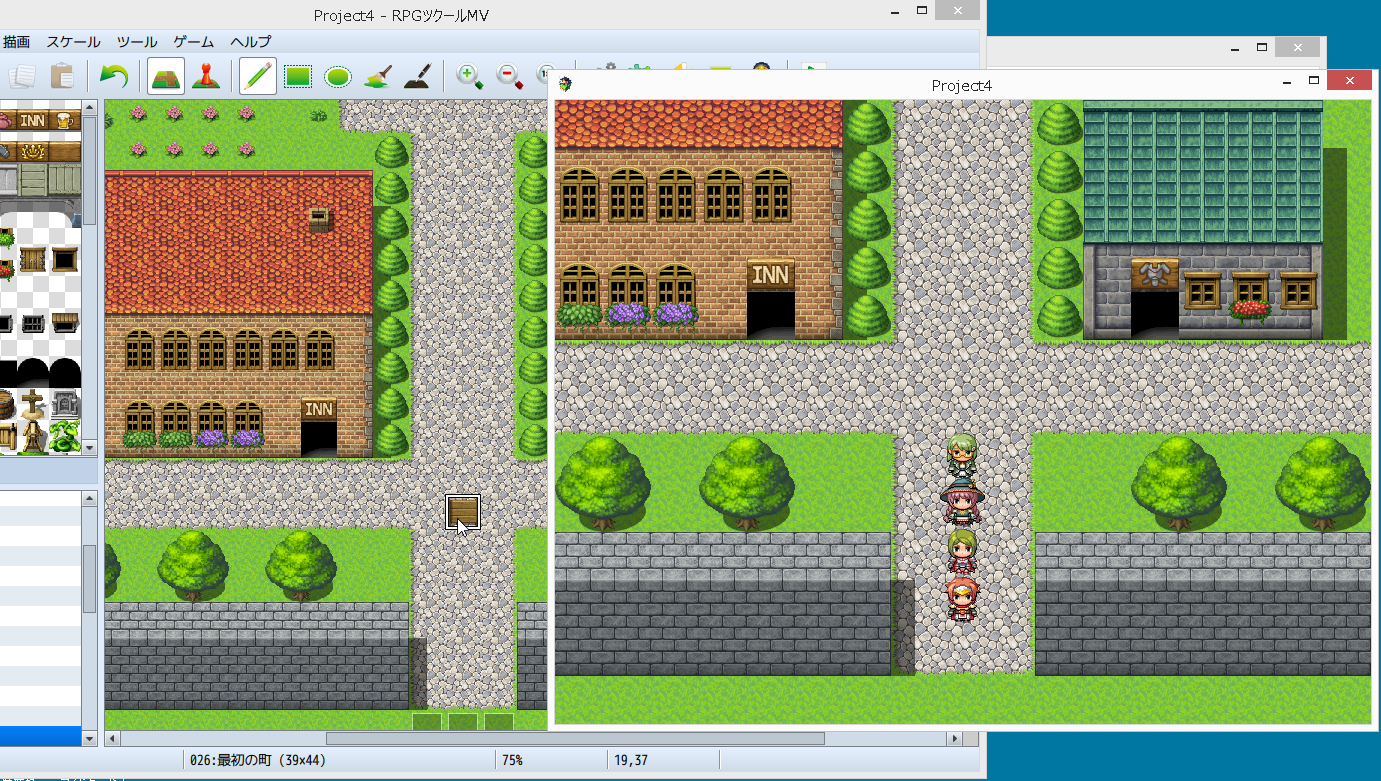
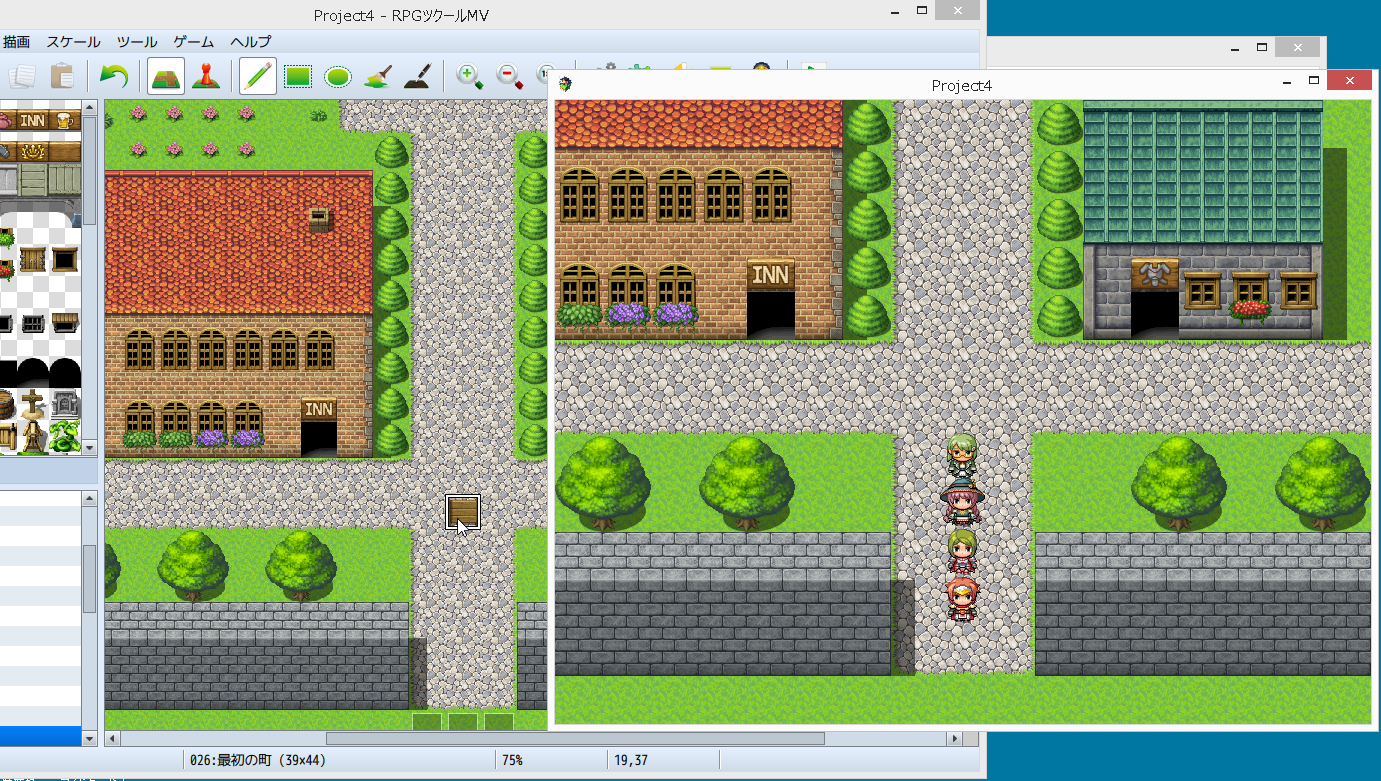
RPGツクールMV
https://tkool.jp/
[日本語][有料][パソコン・スマホ(ブラウザ)]

その名の通り RPG を作るのに特化したゲーム作成ツール。
HTML5でゲームを出力できるので、スマホのブラウザでも遊べるゲームが作れるのが特徴!
ニコ動のサービス「
RPGアツマール」にも投稿できちゃいます。
一応、ビジュアルプログラミングと言えなくもないと私は思ってるw
しかし1万円くらいするソフトなので、お子様はお年玉のチカラを借りる必要がある。
ちなみに学生には敷居が高いけど
STEAM ではたまに半額セールとか(時には80%オフとか)やっているので興味のある人は Twitter で
ツクール開発部さんをフォローしておくと安くゲットできるチャンスをお知らせしてもらえるぞ。
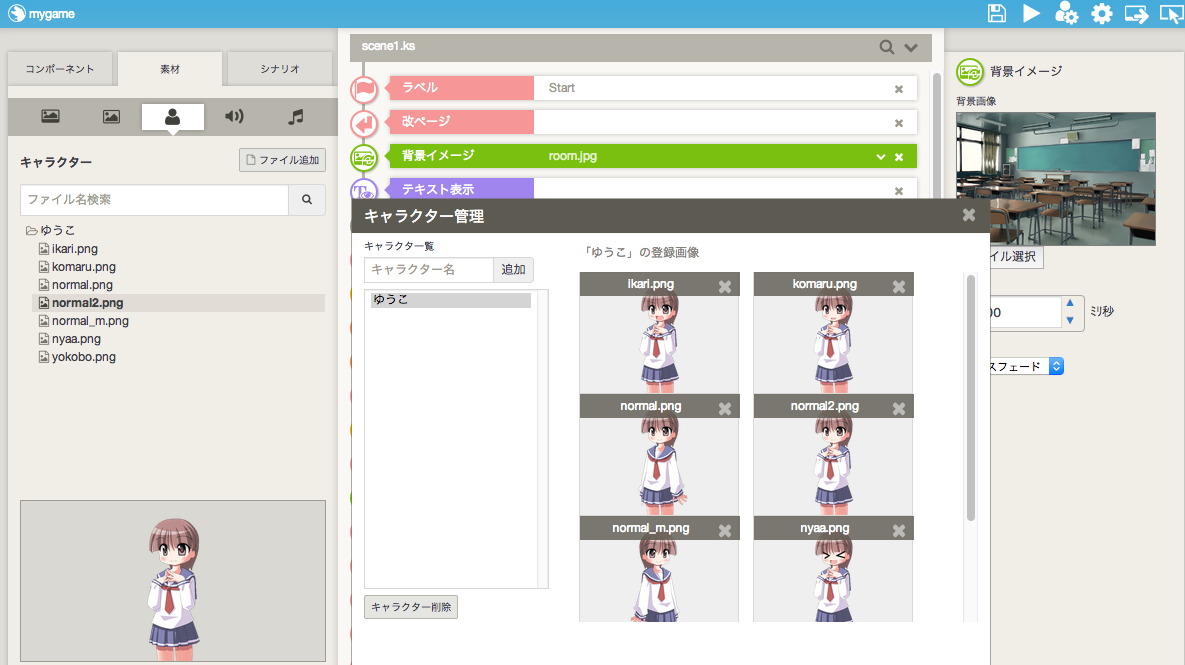
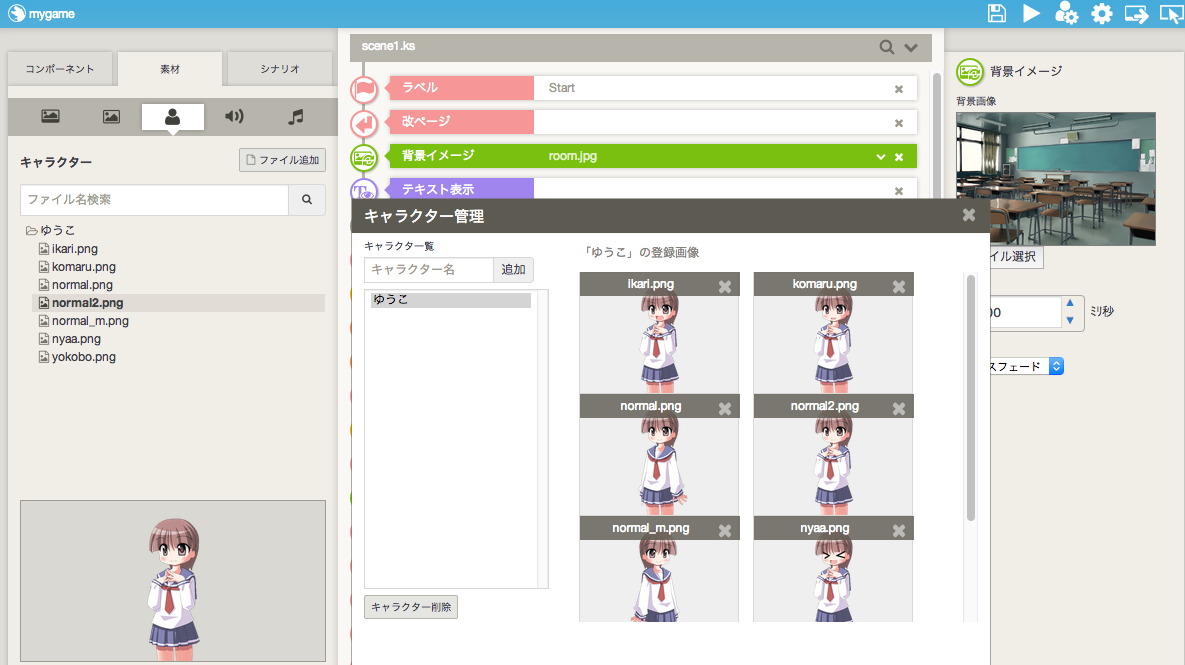
ティラノビルダー(TyranoBuilder)
http://b.tyrano.jp/
[日本語][無料][パソコン・スマホ]

アドベンチャー・ノベル系ゲームが作れる開発ツールです。
イラストと文章を書くのが好きな人にピッタリなツールだね。
HTML5でゲームを出力できるので、スマホのブラウザでも遊べるゲームが作れるのが特徴!
ゲームが完成したら「
ノベルゲームコレクション」というサイトに投稿しませう。
SMILE GAME BUILDER(スマイルゲームビルダー)
http://smilegamebuilder.com/jp/
[日本語][有料][パソコン]

プログラミング不要で 3D RPGを制作できる RPG 制作ツール。
しかし約1万円かつ購入は
STEAM からのみと、ちょっと敷居は高め。
興味がある人は、まずは無料体験版を試してみよう。
Stencyl
http://www.stencyl.com/
[英語][無料と有料][パソコン・スマホ]

2D ゲーム作成に特化したゲーム作成ソフトウェア。
パソコンで作って Flash やスマホアプリとして出力することができる、どちらかというとプロ向けのツール。
バージョン3.5.0からは HTML5 に出力することもできるようになるらしいぞ!
でも残念ながら
英語だ!
PlayCanvas(プレイキャンバス)
https://playcanvas.com/
[そこそこ日本語w][無料と有料][パソコン・スマホ(ブラウザ)]

まず最初に言っておくがこいつは全然ビジュアルプログラミングじゃない(爆)
3D ゲームをブラウザ上で作って遊べるゲームエンジン。
作成画面は英語だけど、日本ではGMOクラウド社が販売をおこなっているので、マニュアルはひと通り日本語化されているし、作成画面も Google Chrome ブラウザの翻訳機能を利用すれば、そこそこ理解できる内容になるので、結構ハードルは低めなんじゃないかなと思う。
そんなことより 3D ゲームは 2D ゲーム以上に覚えることが多いので、そっちのほうが大変。
MIT App Inventor
http://appinventor.mit.edu/explore/
[英語][無料][スマホ(Android)]

ビジュアルプログラミングでスマホアプリが作れちゃうツールです。
スマホ特有の GPS や 加速度センサーなどを利用したアプリも作れます。
ただしゲーム専用ではなく、色々なアプリが作れるタイプのツールなので、アクションゲームなどを作るのには不向き。
そしてなにより
英語だ!
ちなみに Scratch(スクラッチ)と同じくマサチューセッツ工科大学(MIT)が提供しているゾ★
おわりに
なんだかんだでビジュアルプログラミングからノンプログラミング、果ては全然プログラミングが必要なものまで色々と紹介してしまいましたw
Unity と Unreal Engine は本ページの目的とも違いますし、意図的に外しています。
確かにみんなが使っている Unity とかのほうが情報も多いし安心感は大きいと思うけど、どんなゲームでも Unity で作ればオールOKというわけでもなく、作る人の技量や作りたいゲームの内容にあったツールを使っていくほうが、きっと有意義であり効率も良いと私は思っています。
どのツールを使うかより、どんなゲームを作るかのほうが大事ですからね★